AWS STS와 Assume Role이란 무엇인가요?
AWS는 클라우드 기술 서비스를 제공하고 있습니다. AWS의 서비스를 사용하면 클라우드에서 간단하고 안전하게 애플리케이션을 실행할 수 있습니다. 그 중 AWS STS와 Assume Role에 대해 알아보겠습니다.
AWS STS란 무엇인가요?
AWS STS(Security Token Service)는 AWS에서 보안 토큰을 생성하는 서비스입니다. AWS STS를 사용하면 AWS IAM 사용자나 AWS 외부 자격 증명을 사용하여 액세스 권한을 부여할 수 있습니다.

AWS STS의 장점
- AWS STS는 일시적인 보안 자격 증명을 생성하므로 보안성이 높습니다.
- IAM 사용자 또는 AWS 외부 자격 증명으로 AWS 리소스에 대한 액세스 권한을 제한할 수 있습니다.
- AWS STS를 사용하면 AWS 리소스에 대한 권한을 부여하는 방법을 보다 더 유연하게 조정할 수 있습니다.
Assume Role이란 무엇인가요?
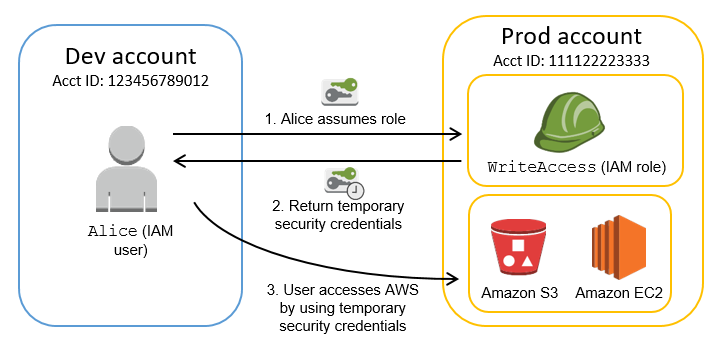
Assume Role은 AWS IAM에서 지원하는 기능 중 하나입니다. AWS IAM에서 Assume Role을 사용하면 IAM 사용자 또는 AWS 외부 자격 증명으로 다른 AWS 계정 또는 리소스에 액세스할 수 있습니다.
Assume Role의 장점
- Assume Role을 사용하면 하나의 IAM 사용자 또는 외부 자격 증명을 여러 AWS 계정 또는 리소스에 대해 공유할 수 있습니다.
- Assume Role을 사용하여 AWS 계정 또는 리소스에 대한 액세스 권한을 조정할 수 있습니다.
- Assume Role을 사용하면 권한 부여를 간편하게 할 수 있습니다.
AWS STS와 Assume Role을 사용하는 방법
AWS STS와 Assume Role을 사용하는 방법은 다음과 같습니다.
- AWS STS를 사용하여 일시적인 자격 증명을 생성합니다.
- 생성된 일시적인 자격 증명으로 Assume Role을 호출합니다.
- Assume Role이 호출되면, 해당하는 AWS 리소스에 대한 액세스 권한을 부여받게 됩니다.
AWS STS와 Assume Role을 사용하는 이유
AWS STS와 Assume Role을 사용하는 이유는 다음과 같습니다.
- IAM 사용자나 외부 자격 증명으로 AWS 리소스에 대한 액세스 권한을 부여할 수 있습니다.
- AWS 리소스에 대한 권한을 더욱 세밀하게 제어할 수 있습니다.
- 일시적인 자격 증명을 사용하기 때문에 보안성이 높습니다.
AWS STS와 Assume Role을 함께 사용하는 경우
AWS STS와 Assume Role을 함께 사용하면 보다 유연하게 AWS 리소스에 대한 권한을 관리할 수 있습니다. 다음은 AWS STS와 Assume Role을 함께 사용하는 경우입니다.
- AWS STS를 사용하여 일시적인 자격 증명을 생성합니다.
- Assume Role을 호출하고 생성된 일시적인 자격 증명을 사용하여 IAM 사용자나 외부 자격 증명으로 다른 AWS 계정 또는 리소스에 액세스합니다.
AWS STS와 Assume Role의 보안
AWS STS와 Assume Role은 일시적인 자격 증명을 사용하여 AWS 리소스에 대한 액세스 권한을 부여합니다. 이러한 일시적인 자격 증명은 만료되므로 보안성이 높습니다. 또한 AWS STS와 Assume Role을 사용하면 권한 부여를 보다 세밀하게 제어할 수 있으므로 보안성이 더욱 강화됩니다.
AWS STS와 Assume Role의 사용 사례
AWS STS와 Assume Role은 다양한 사용 사례를 가지고 있습니다. 예를 들어, 다음과 같은 경우에 AWS STS와 Assume Role을 사용할 수 있습니다.
- 여러 AWS 계정 간의 권한 부여
- AWS 리소스에 대한 세밀한 권한 부여
- 일시적인 자격 증명을 사용하여 보안성 강화
결론
AWS STS와 Assume Role은 AWS에서 제공하는 보안 기능 중 하나입니다. 이러한 기능을 사용하면 AWS 리소스에 대한 액세스 권한을 보다 유연하게 관리할 수 있습니다. 또한 보안성을 강화하기 위한 일시적인 자격 증명을 사용하여 권한 부여를 할 수 있습니다.
FAQ
AWS STS와 Assume Role을 사용하는 이유는 무엇인가요?
- AWS STS와 Assume Role을 사용하면 IAM 사용자나 외부 자격 증명으로 AWS 리소스에 대한 액세스 권한을 부여할 수 있습니다.
- AWS 리소스에 대한 권한을 더욱 세밀하게 제어할 수 있습니다.
- 일시적인 자격 증명을 사용하기 때문에 보안성이 높습니다.
AWS STS와 Assume Role을 함께 사용하는 경우는 어떤 경우인가요?
- AWS STS와 Assume Role을 함께 사용하면 보다 유연하게 AWS 리소스에 대한 권한을 관리할 수 있습니다.
AWS STS와 Assume Role을 사용하면 어떤 보안 이점이 있나요?
- AWS STS와 Assume Role을 사용하면 일시적인 자격 증명을 사용하여 AWS 리소스에 대한 액세스 권한을 부여합니다.
- 이러한 일시적인 자격 증명은 만료되므로 보안성이 높습니다.
- 또한 AWS STS와 Assume Role을 사용하면 권한 부여를 보다 세밀하게 제어할 수 있으므로 보안성이 더욱 강화됩니다.
AWS STS와 Assume Role의 사용 사례는 어떤 것이 있나요?
- 여러 AWS 계정 간의 권한 부여
- AWS 리소스에 대한 세밀한 권한 부여
- 일시적인 자격 증명을 사용하여 보안성 강화
AWS STS와 Assume Role은 보안성을 어떻게 강화하나요?
- 일시적인 자격 증명을 사용하여 AWS 리소스에 대한 액세스 권한을 부여합니다.
- 권한 부여를 보다 세밀하게 제어할 수 있습니다.
AWS STS와 Assume Role을 사용하는 방법은 어떻게 되나요?
- AWS STS를 사용하여 일시적인 자격 증명을 생성합니다.
- 생성된 일시적인 자격 증명으로 Assume Role을 호출합니다.
- Assume Role이 호출되면, 해당하는 AWS 리소스에 대한 액세스 권한을 부여받게 됩니다.
AWS STS와 Assume Role은 어떤 기능을 제공하나요?
- AWS STS는 AWS에서 보안 토큰을 생성하는 서비스입니다.
- Assume Role은 IAM 사용자나 외부 자격 증명으로 다른 AWS 계정 또는 리소스에 액세스할 수 있는 기능입니다.
AWS STS와 Assume Role을 사용하여 어떤 문제를 해결할 수 있나요?
- AWS 리소스에 대한 액세스 권한을 보다 세밀하게 제어할 수 있습니다.
- 하나의 IAM 사용자 또는 외부 자격 증명을 여러 AWS 계정 또는 리소스에 대해 공유할 수 있습니다.
AWS STS와 Assume Role을 사용하여 어떤 장점이 있나요?
- 일시적인 자격 증명을 사용하기 때문에 보안성이 높습니다.
- AWS 리소스에 대한 권한을 더욱 세밀하게 제어할 수 있습니다.
AWS STS와 Assume Role을 사용하면 어떤 단점이 있나요?
- 복잡한 권한 관리가 필요할 수 있습니다.
- 세밀한 권한 부여가 필요한 경우 복잡해질 수 있습니다.
## 2023-06-20 내용 추가
저는 AWS와 SOAR 제품 연동을 위해 STS/Assume Role을 사용했는데 위 내용 이외에 개발 관련 내용을 원하시면
아래 링크를 확인부탁드립니다.
https://kyung123a.tistory.com/entry/AWS-%EC%9E%84%EC%8B%9C%EB%B3%B4%EC%95%88%EC%9E%90%EA%B2%A9
'개발' 카테고리의 다른 글
| React useEffect 예제 (0) | 2023.03.14 |
|---|---|
| code에서 1.1 + 0.1 == 1.2가 다른 이유 (0) | 2023.03.14 |
| flex 화면이 레이어 아래로 내려 갈수 있게 (0) | 2014.10.08 |
| 유용한 사이트 모음 (0) | 2014.06.26 |